Styling-Spieler
Einige grundlegende Optionen für das Player-Styling können über das Administrationsmenü konfiguriert werden. So konfigurieren Sie den Player Styling Einstellungen, klicken Sie in der Kopfzeile der Navigation auf das Verwaltungssymbol (![]() ) and then Player Styling.
) and then Player Styling.

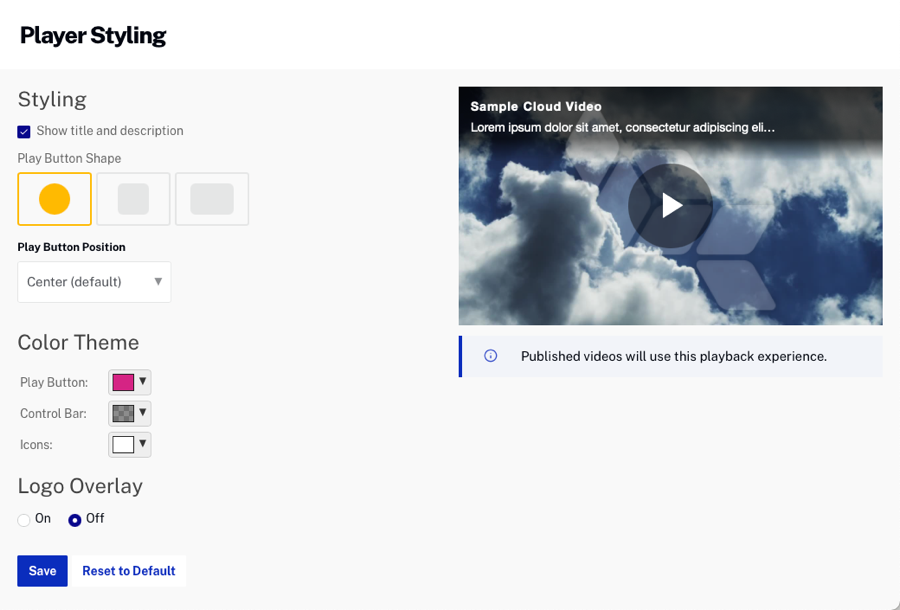
Die folgenden Stileinstellungen können konfiguriert werden:
Nachdem Sie Änderungen vorgenommen haben, klicken Sie auf speichern damit die Änderungen sichtbar werden. Klicken Sie auf, um alle vorgenommenen Styling-Änderungen zu verwerfen und zum ursprünglichen Player-Styling zurückzukehren Zurücksetzen.
Titel und Beschreibung
Wählen Titel und Beschreibung anzeigen um den Videotitel und die Beschreibung auf dem Player anzuzeigen.

Tastenform abspielen
Das Tastenform spielen Die Einstellung steuert die Form der Wiedergabetaste. Folgende Formen werden unterstützt:
- Kreis
- Quadrat
- Rechteck
Position der Wiedergabetaste
Das Position der Wiedergabetaste Die Einstellung steuert die Position der Wiedergabetaste im Player. Folgende Positionen werden unterstützt:
- Center
- Oben links
- Oben rechts
Farbthema
Das Farbthema Die Einstellungen steuern die im Player verwendeten Farben, einschließlich der Wiedergabe- / Pause-Tasten, der verstrichenen Zeit und Lautstärke, der Untertitel, des Vollbilds und der Freigabesymbole.

Folgende Themenfarben können konfiguriert werden:
- Wiedergabetaste - Steuert die Farbe der großen Wiedergabetaste, des Fortschrittsbalkens und der Lautstärke
- Kontrollleiste - Steuert die Hintergrundfarbe der Player-Steuerelemente
- Symbole - Steuert die Farbe des Pfeils in der Wiedergabetaste und der Symbole in der Player-Steuerleiste
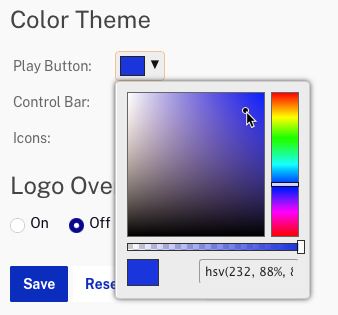
So ändern Sie eine Themenfarbe:
- Klicken Sie auf eine Themenfarbe, um die Farbauswahl zu öffnen.
- Klicken Sie auf der Fahrerseite des Steuerelements auf eine Farbe.
- Klicken Sie in das Quadrat, um einen Farbton der gewünschten Farbe auszuwählen. Die Farbe kann auch durch Eingabe der Farbton-, Sättigungs- und Wertzahlen (HSV) in das Textsteuerelement eingestellt werden.

- Mit dem Schieberegler unter dem Farbquadrat können Sie die Deckkraft der Steuerelemente festlegen.
- Klicken Sie außerhalb des Farbwählers, um eine andere Themenfarbe zu ändern.
Logo-Überlagerung
Ein Logo-Overlay ist ein Bild, das über dem Player angezeigt wird. Ein Beispiel für eine Logoüberlagerung wird unten angezeigt.

So fügen Sie eine Logoüberlagerung hinzu:
- Stellen Sie die Logo-Überlagerung zu Auf.
- Klicken Sie auf Durchsuchen und wählen Sie ein Overlay-Bild aus (.png-, .jpg- und .gif-Bilder werden unterstützt).
- (Optional) Enter a Logo URL. Wenn Sie auf das Overlay klicken, wird diese URL in einem neuen Browser-Tab geöffnet.
- Wählen Sie a Logo Position für die Überlagerung:
- Unten rechts
- Unten links
- Oben rechts




